Hello Guys, Today in this article I'll tell you that how you can easily hide or say how you can easily remove footer credit from your Blogspot blog or your Wordpress blog.
If you're using Wordpress like if you have your blog with domain abc.wordpress.com, then it's impossible to remove footer credit from your blog. So, for that, you should have your website in Wordpress platform but in hosting services, and you should have a custom domain. Custom domain does not mean that you need dot com. You can have a free domain like dot tk, dot ml or something else.
I'll tell you about Wordpress in the last paragraph of this article because it's straightforward and short though you don't need any new skills and all you have to do is to install a plugin. So leave it for now.
If you're depressed about footer credit in Blogspot in your template that you're already installed it in your blog, then don't worry about it because after reading this article you'll be able to know the tricks that most of the free blogger are using nowadays. In Blogspot 1st of all login to your blogger account and then you'll see an option named as Theme in the left side of the main page of your blogger account.
 |
| look at the blue box |
After you click in theme option you'll have an interface something like this
 |
| look at the red marked area |
Now click on the "Edit HTML" option after that what you'll see is a massive collection of written code in HTML as well as in javascript. Now don't worry about the code and the things that are running in your mind like how would I remove footer like you may have already watched a lot of video in Youtube you also may already have a search in the google, but you got no benefit that's why you are here.
So follow the instruction that I'll tell and before that here is an important notice for you all that your footer credit will not remove permanently like it's forever but not permanently. Let me show you something when you go below the footer of this page you'll see that I've removed the footer, but the truth is it's not removed actually. I've hidden that original footer credit. How I've done that? It's straightforward.
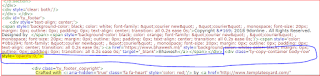
Now move your mouse cursor and place it over the code written box and click once then enter "Ctrl + f" you'll see a search bar appear in that code written box. Now copy a single or double original word that is written in your template footer like crafted with or something else and then paste it in the search bar which will appear in your code written rectangular box like this.
 |
| see the highlighted letter |
Now leave it as it is and open an incognito bar in your browser and log into your Blogspot after that open a new post and then you'll have two option for writing a post such as "compose" and "HTML".
Now just press compose and type whatever you want people to see in the footer of your website like 'Designed by ABC' or anything that you want. After writing it successfully press another option, i.e. "HTML". Now copy those codes and paste it in the highlighted area below just above the crafted with etc. etc.
 |
| see this carefully |
if you want your footer credit in the centre, then write this code before placing your footer credit in the above-highlighted area.
<div style='text-align: center;'> here will be your footer credit in html </div>
After that look at the below highted code and paste it as it is in your template html code editor.
 |
| be careful because you just have to write opcity code not all |
Now you're all set and save your theme. For blogger it's that simple, enjoy.
And for the WordPress user, First of all, login to the back-end of your WordPress website and then what you need to do is go to plugin and then press in add new plugin option.
Now what you have to do is search for the new plugin which is known is Real-Time Find and Replace then after click on the install button and then click on the activate button. Now find out your newly installed plugin, i.e. Real-Time Find and Replace under tool option which you'll get in left side below user option and above the settings option.
Go ahead and click on the Real-Time Find and Replace now go to the pages option and then click on the All pages and then go ahead and click on the Add new option and then click on the visual tab in the text editor and then just write all those things in any color or in any way, does not matter that you want to see in the footer of your website and then click on the text tab in the right side of the visual tab.
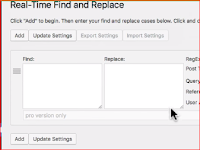
Now copy those code and then click on the newly installed plugin i.e. Real-Time Find and Replace. There you'll see something like this.

Now
paste those code in Replace box, now thing that you have to do is go to
your website footer, if you're using chrome or firefox then click on
the right button of your mouse and the you'll see an option i.e view
page source, click on that then you'll see some code over their and then
press" ctrl + f " and then you'll see a search bar appear over their
and search the actual footer word something like copyright or might be
something else. Then copy all the codes like you see in the picture.
Just copy the code from <a> to </a> but don't copy the <div> and </div> as shown in the picture above so look at those picture very carefully then just paste your these code in the "find" box which you'll get under newly installed plugin i.e. Real-Time Find and Replace and then click on the update setting button. It's Done and doesn't worry because it'll work in any theme of your WordPress.
I would like to highly recommend you that don't use these things if you are hosting your website in a free hosting because this might crack those themes that you're currently using or might crack those themes that you might use in the future. This is my personal experience, so be careful guys!
If you like this, then let us know in the comment section or if you have any problem then also just let us know in the comment section. We'll try to help you.
If you like this, then let us know in the comment section or if you have any problem then also just let us know in the comment section. We'll try to help you.


Comments
Post a Comment
Please Comment Here!